An HTML Game Using Only Web Standards
Modern web browsers are fast and ubiquitous. As such, they have had to embrace standards that make web sites look and perform identically on all of them. It is a web developer’s dream come true, though we still find plenty to complain about. Fifteen years ago, I attempted to create simple games using web standards and it was a struggle every step of the way. Browser compatibility, Javascript performance and slow connections all conspired against my best efforts so I acquiesced and began using Flash to develop web based games. Now, as a hobbyist, I have returned to attempt this feat again. No plugins, no frameworks or libraries. Simply HTML, CSS and Javascript to create a game that plays well and works in all modern browsers on computers, phones, tablets, smart TVs and whatever else may have a browser on it.
Type of game
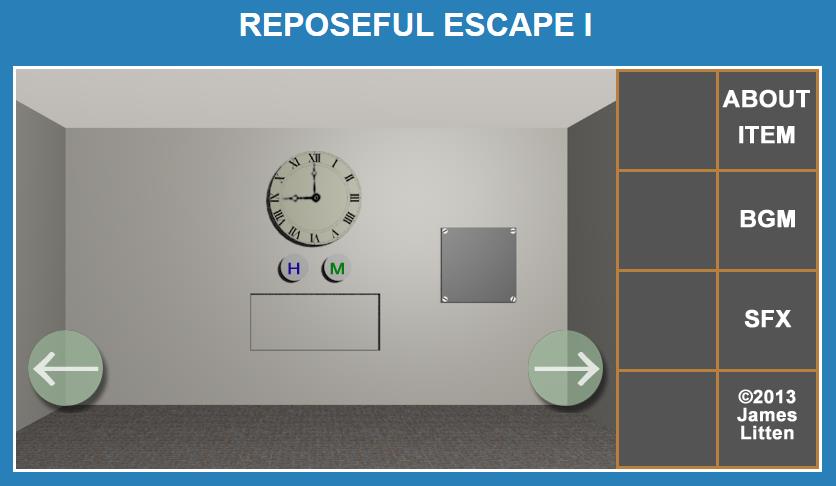
Wanting to make this an enjoyable experience since I would be looking at the game countless times while developing and testing it, I chose a genre that I have always liked. Escape the room puzzles. My favorites have always been the ones developed in Japan by developers like Tesshi-e. You can find many more of these at JayIsGames.com/tag/escape.
Old school adventure game structure
Deep in my library there exists an old book titled The Book of Adventure Games. Published in 1984, it gave solutions to all of the popular computer adventure games of the early 80’s. These games showed a different screen depending on your actions or commands that you typed and this book had flowcharts showing how to get through the various screens to the successful conclusion of the game. An ‘escape the room’ puzzle works in a similar manner so I used this as an inspiration to create a flowchart of my game and have the player navigate through the screens by solving various puzzles and clicking navigation elements. Some simple animations are accomplished with a Javascript settimer command changing static scenes.
Art assets
For visuals, Blender was employed to create a 3d room with proper lighting and the ability to move the camera in order to capture the different views. Photoshop was used for the details.
Audio includes some music by Geoplex
http://www.newgrounds.com/audio/listen/517924
and sound effects from a collection of sound files that I have.
HTML DOM CSS and Javascript
The code simply creates a bunch of DIV layers that are displayed using absolute positioning in CSS depending on what the user should see as described in the master flowchart that I created. The DIVs are manipulated using Javascript to change the CSS settings for top and left of the DIV’s absolute positioning.
To make this work smoothly, the images must be preloaded. Positioning the DIVs with the images on them outside of the window (left: -500px; for example) did not always work so I hard coded a Javascript preloader function that assigns all of the images to an array that I subsequently do not use for anything else. It simply ensures that all images are preloaded and it works well in all browsers that I tested.
Browser Compatibility
Everything seems to work well except of course old versions of Internet Explorer (version 8 or older). The only code I added for browser compatability is the following which allowed me to turn off all the sound functions for older IE. It now runs fine but has no music or sound effects in the older browser.
// check for older Internet Explorer
var oldIE = false;
if (window.attachEvent && !window.addEventListener) {
oldIE = true;
}This way oldIE can be used to see if sound should be configured or not.
Different devices
So far we’ve successfully run the game on the following…
- PC
- IMac
- Laptop
- Iphone
- Nook
- Various Android phones and tablets
- XBox360
Here is another link to the game. The code has not been minified or obfuscated and the art assets are in separate files so feel free to look around and let me know if you have any comments or suggestions.

That was a lot of fun.
Woot, I will cetanirly put this to good use!